
#VISUAL STUDIO CODE DEBUGGER LAUNCH.JSON HOW TO#
Microsoft has got a great guide on how to configure jest debugging. Official facebook create-react-app guide for debugging tests (including Chrome configuration). You can find all the demo material in the Github Repo jest-vs-code-debugging-exampleĮach folder contains a starting point and the solution implemented.
#VISUAL STUDIO CODE DEBUGGER LAUNCH.JSON CODE#
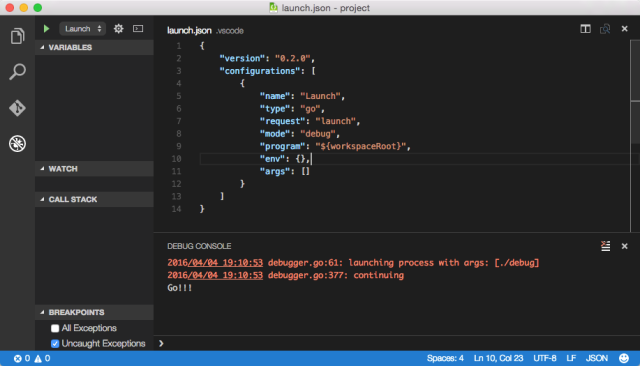
Let's replace the default config file created by VS Code and place the following one: Step 2 Configuring jest test debugging single run If you are working on a git repository, check your.In the next step we will replace the content of this file with a new one that will let us integrate the editor with Jest.vscode including a default implementation:

We got a launch.json file under the folder.

The scenarios that we are going to cover: In this post, you will learn how to do that. That's great, so how can I integrate Visual Studio Code debugging capabilities in my Jest based test suite? Just by setting upĪ launch config file. You can just place breakpoints, choose whether or not to make a single run, enable watch mode, or even only execute the tests of

How on God's green earth can I debug this? The answer is using Visual Studio Code !! net/java/karma approaches will soon start to miss something. Writing tests in JavaScript / TypeScript is fine, but old handsĬoming from the. Jest has become the de facto standard for building unit tests.


 0 kommentar(er)
0 kommentar(er)
