

This sign will tell PHPMaker to generate the menu item which contains onclick attribute inside the a href tag of it. In order to parse both terms, then you have to insert the three | characters between them. Javascript:void(0) |||msAboutDialogShow() return false Īs you can see, since it will display the About Us window dialog, then we need to insert the Javascript function call, and its Javascript function itself named msAboutDialogShow().
Phpmaker table heading code#
If you want to create an About Us menu item, then you have to put the following code in the URL column of that menu item from the Menu Editor: This is the advantage we will get if using PHPMaker 10. This will show you that in PHPMaker version 10, we don’t have to hide the link in Footer in order to add it into the Menu bar. In other words, we will leave the About Us link in Footer, and then add another menu in Menu bar to display the About Us modal dialog (yeah, we will use Modal Dialog that belongs to Twitter Bootstrap). In PHPMaker 10, we will not move it, but we will add a new menu item besides the one in the Footer.

But, there is a little bit difference between PHPMaker version 9 and 10. Now in PHPMaker version 10, we will do the similar thing. Why did we move it from Footer to Menu bar? Good question! Since it depends on the element id, so we must only have one ID to display the About Us dialog window.
Phpmaker table heading how to#
Extract them, and then replace all the existing extensions with the new ones.Įdited: Make sure you have already altered the settings table by using the following script so that the latest extension will work properly for your PHPMaker project:ĪDD COLUMN `Use_Javascript_Message` enum('1','0') DEFAULT '1',ĪDD COLUMN `Login_Window_Type` enum('popup','default') DEFAULT 'default',ĪDD COLUMN `Forgot_Password_Window_Type` enum('popup','default') DEFAULT 'default',ĪDD COLUMN `Change_Password_Window_Type` enum('popup','default') DEFAULT 'default',ĪDD COLUMN `Registration_Window_Type` enum('popup','default') DEFAULT 'default',ĪDD COLUMN `Reset_Password_Field_Options` enum('EmailOrUsername','Username','Email') DEFAULT 'Email',ĪDD COLUMN `Action_Button_Alignment` enum('Right','Left') DEFAULT 'Right' ĭid you still remember about the trick I wrote in Moving “About Us” Link from Footer to Menu in Websites that Generated by PHPMaker 9.2.0 article? Just wanted to remind you about the article, it’s talking about how to move the About Us link from Footer to the menu that located at the top or left of your web application by using PHPMaker version 9.2.0 (the latest stable version of PHPMaker 9).
Phpmaker table heading download#
If you are not sure which ones that I customized for the latest time, just download ALL the extensions for PHPMaker 10, as I also customized some other related extensions for this changes. To implement this new project file for your new web application, then make sure you have downloaded ALL the latest version of Masino Extensions files that I made for PHPMaker version 10 from this link.

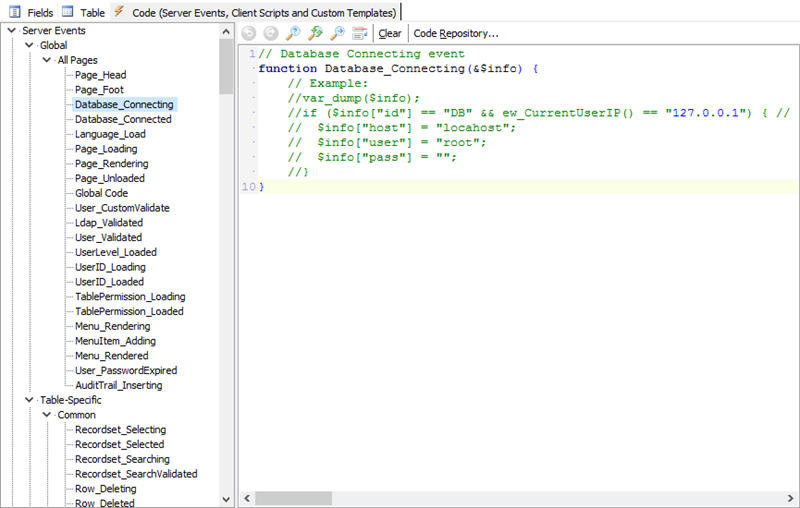
You will have some useful servent events ready-code in it so that you can use for the project basis.You will have the most needed PHPMaker project setup, especially if you implement Masino Extensions into your PHPMaker project.You don’t need to configure the Security settings for your web application since they have been included in this project.You don’t need to configure the Fields setup for the certain tables, such as settings, users, announcements, help, help_categories, etc.Since you will have the basic needed tables, then you only need to add your another tables into the database, and then synchronize to this project.You will have already had the minimum tables that needed for your project using Masino Extensions.

Many advantages you will get after using this PHPMaker project file: Also, the Demo of I Love PHPMaker 10 project file has been updated with this change. So, this project is useful for you to compare the changes in that table with yours. Please note that there are some new fields that were added into settings table. This PHPMaker project file is useful if you want to create a web application from scratch using PHPMaker version 10.0.5.


 0 kommentar(er)
0 kommentar(er)
